Zapnito
Founding designer from early-stage startup to series A
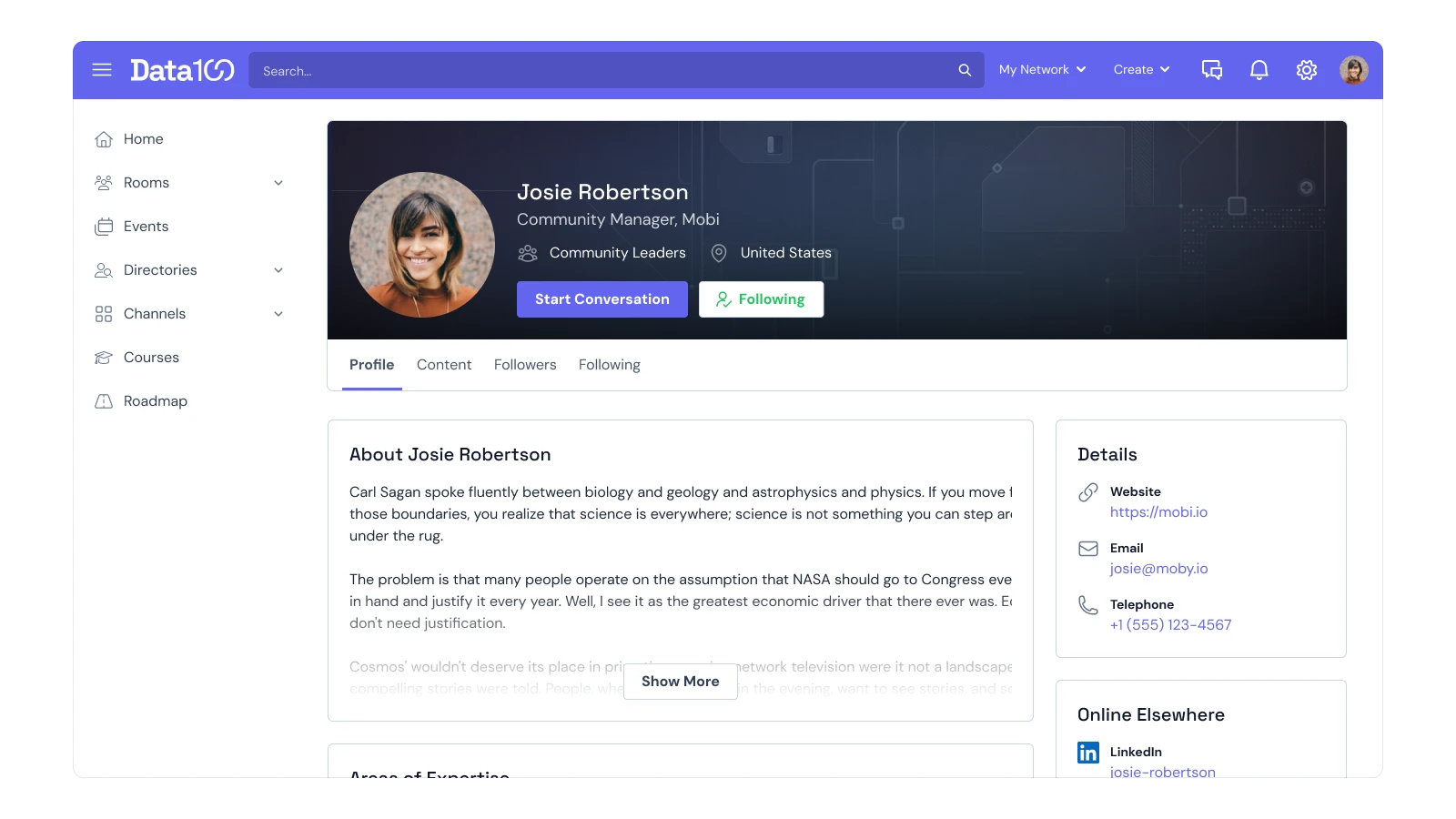
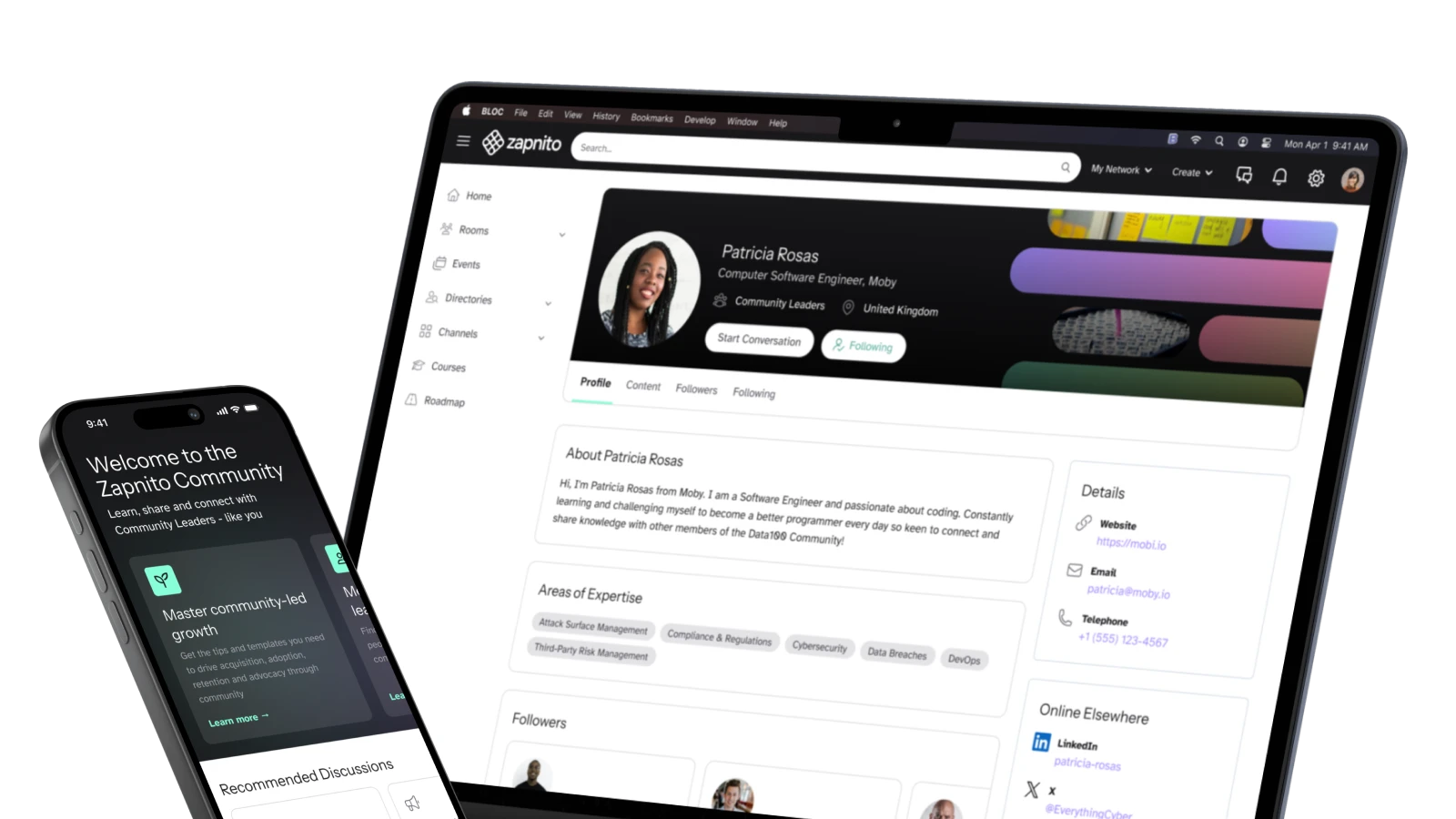
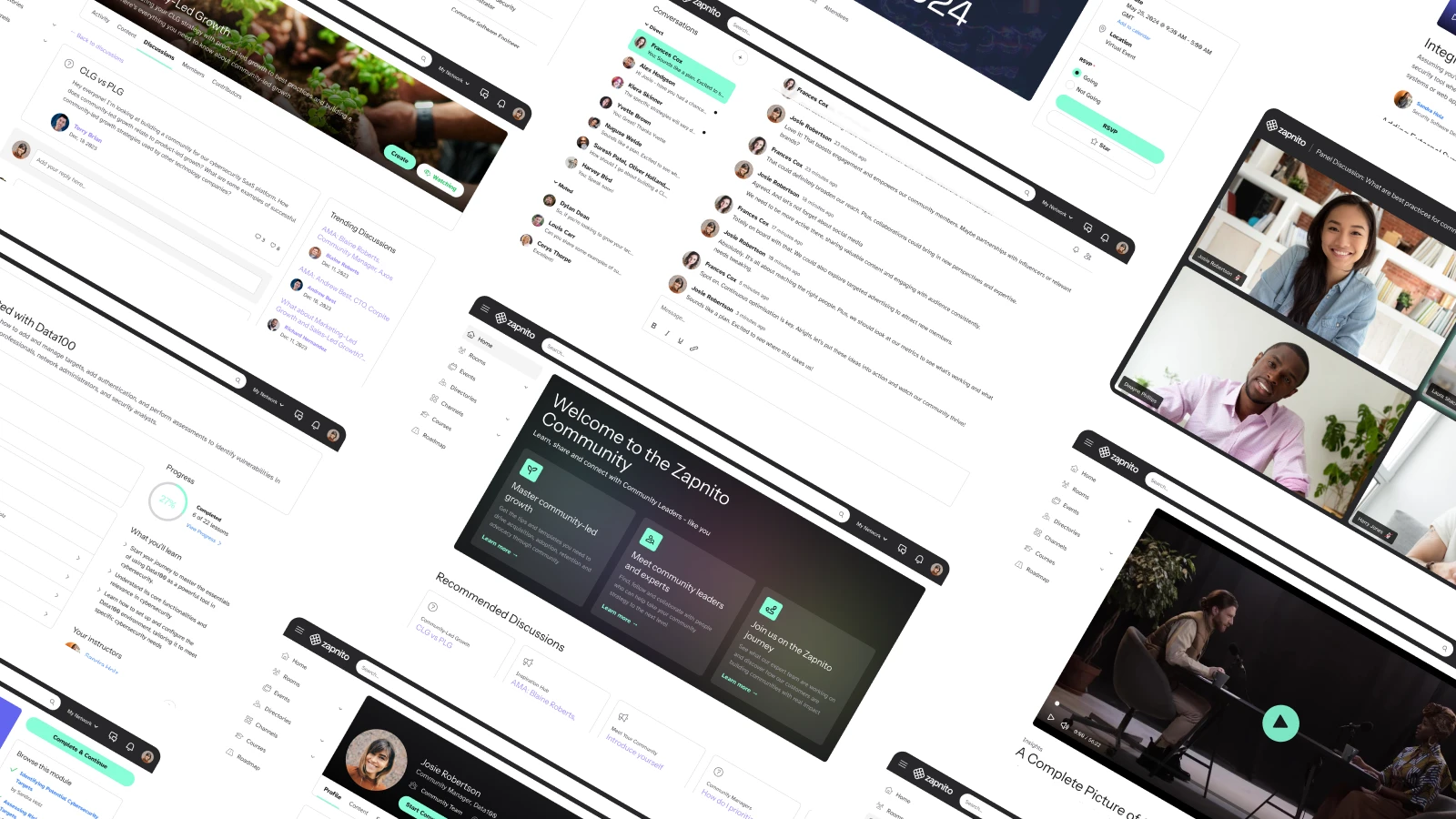
Designed from the ground-up. Taking the product from an expert marketplace to a complete enterprise-grade community platform
Skills
- Creative Direction
- Product Design
- Design Systems
- Front-End Development
Tools
Figma
Whimsical
Tailwind CSS
Sass

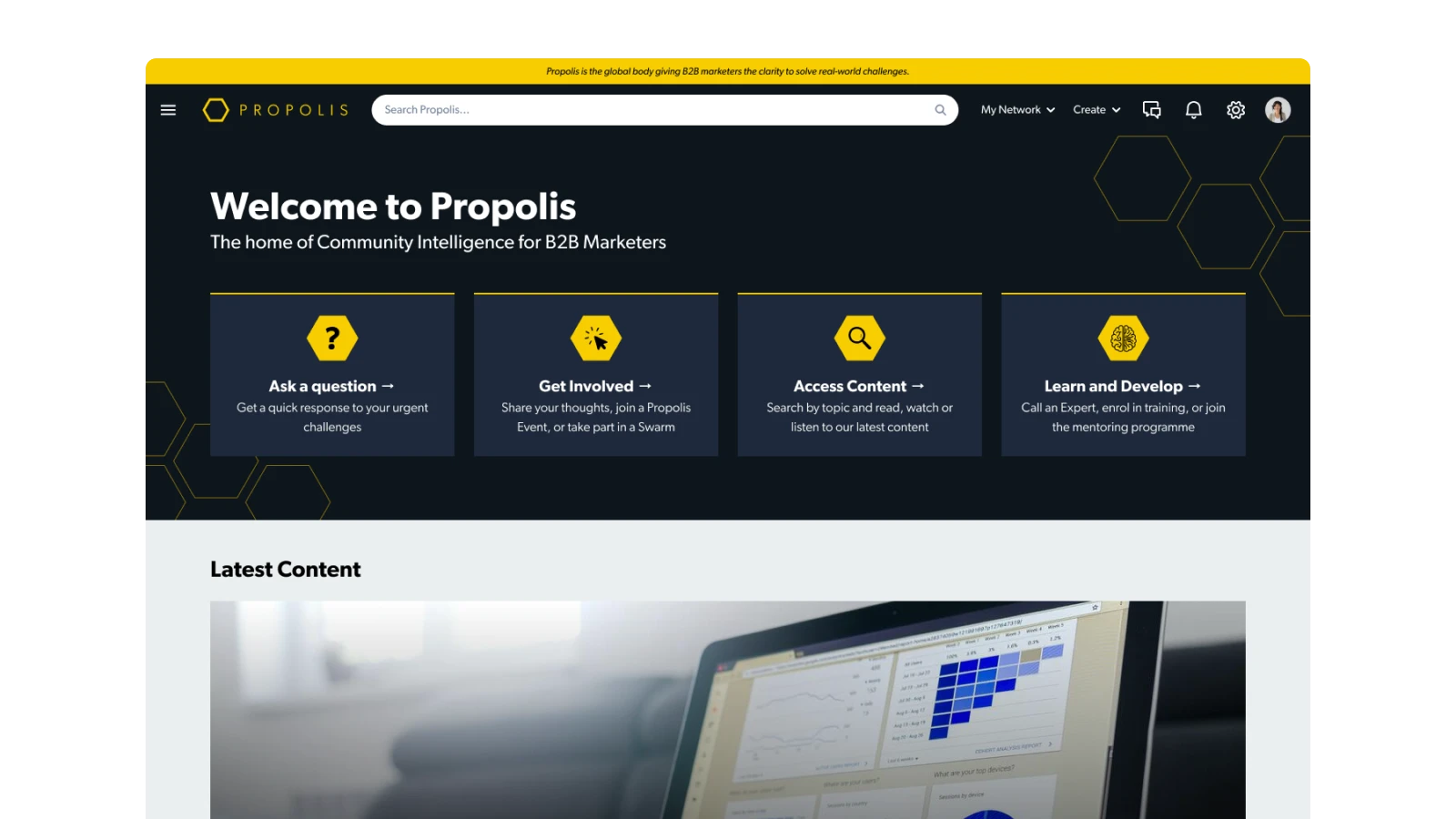
Zapnito is a platform for creating expert communities, which promote thought leadership and foster collaboration, connecting brands with their customers to build engagement and trust.
I joined Zapnito in 2015 as their founding designer. In that time I oversaw all things design, crafting the product from an expert marketplace to an enterprise community platform.
Problem
While information was everywhere, finding trusted expert knowledge was a headache, often lost in the noise of social media. Brands everywhere were finding that overwhelmed customers were switching off.
Solution
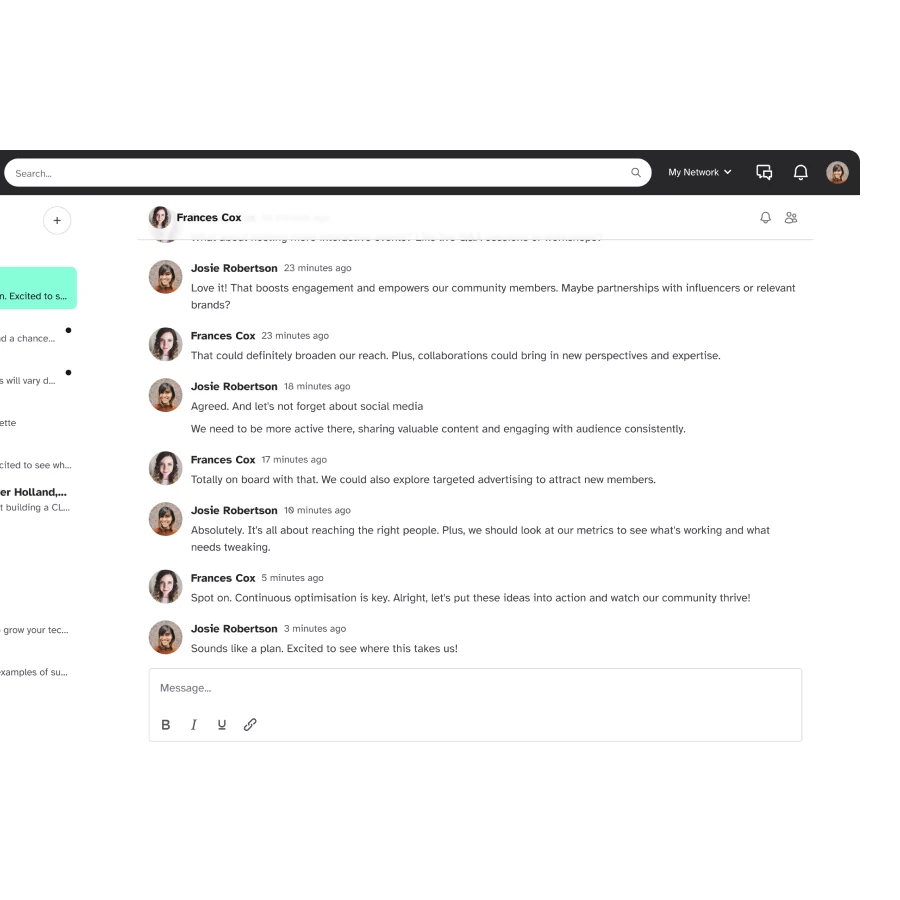
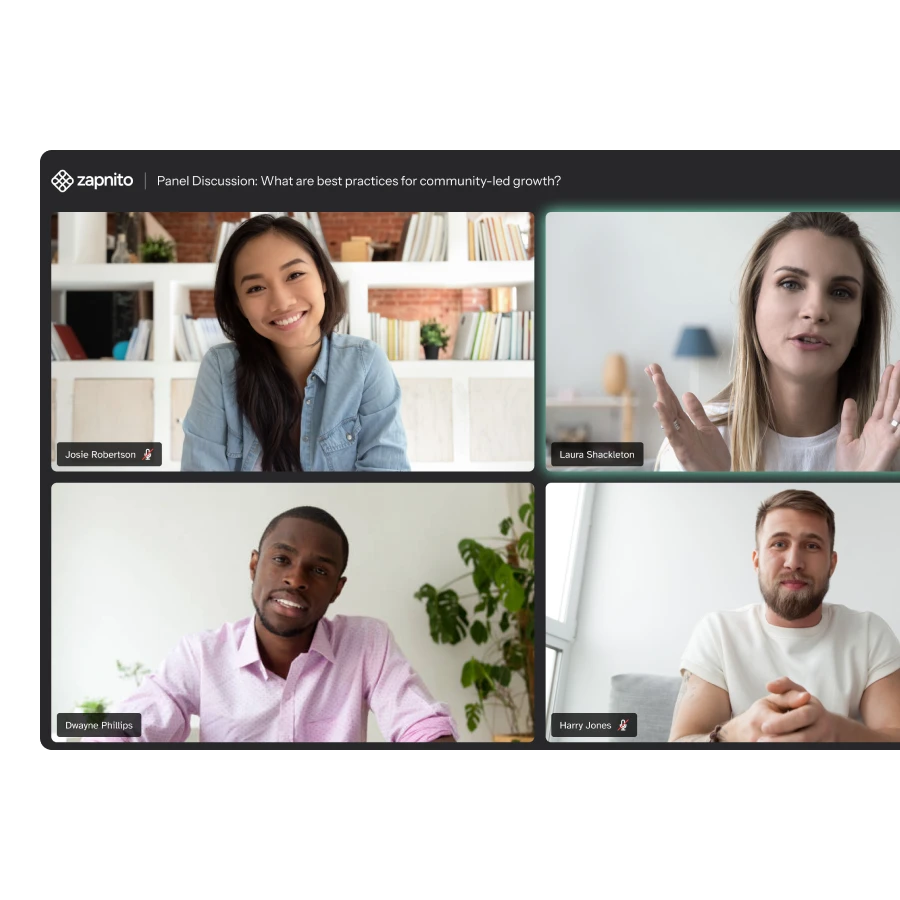
Zapnito was created to help brands connect their customers with their experts. Brands can create communities centred around their areas of expertise, inviting their experts to contribute. Customers can join these communities to interact with the experts, ask questions, and gain a deeper understanding of the topics that interest them. This direct interaction builds trust and engagement, strengthening the relationship between the brand and its customers.



Outcome
As the founding designer, I was instrumental in taking the product from zero to one. This involved shaping the user interface, defining the user experience, and ensuring that the product was both visually appealing and intuitive to use. I worked closely with engineering, product and customer success teams at every step of the process, from initial discovery to final product.
Process
User Research
The design process began with user research, which was conducted in collaboration with Zapnito's customer success team. Zapnito was a service as much as it was a product, and as part of this service, customers would join monthly check-ins to understand the needs and desires of both the customer and their users. This research was crucial in shaping the direction of the design.
Competitive Analysis
Next, I would evaluate similar features of competing products to assess their UI, usability, and overall experience. This analysis would help identify their strengths and weaknesses, and uncover potential areas of improvement.
Definition
After this, I collaborated closely with the product and engineering teams to outline the functionality. This ensured that a feature would not only meet customer needs but also deliver an engaging and seamless user experience.
Ideation
After defining the basic structure and functionality, I moved on to wireframing and prototyping. This involved creating low fidelity wireframes to map out the basic structure and layout of the design, before moving onto high fidelity prototypes that closely mirrored the final product.
Testing
These prototypes were then rigorously tested for usability, allowing us to iteratively refine and improve the design based on real user feedback, ensuring the final product was both functional and user-friendly.

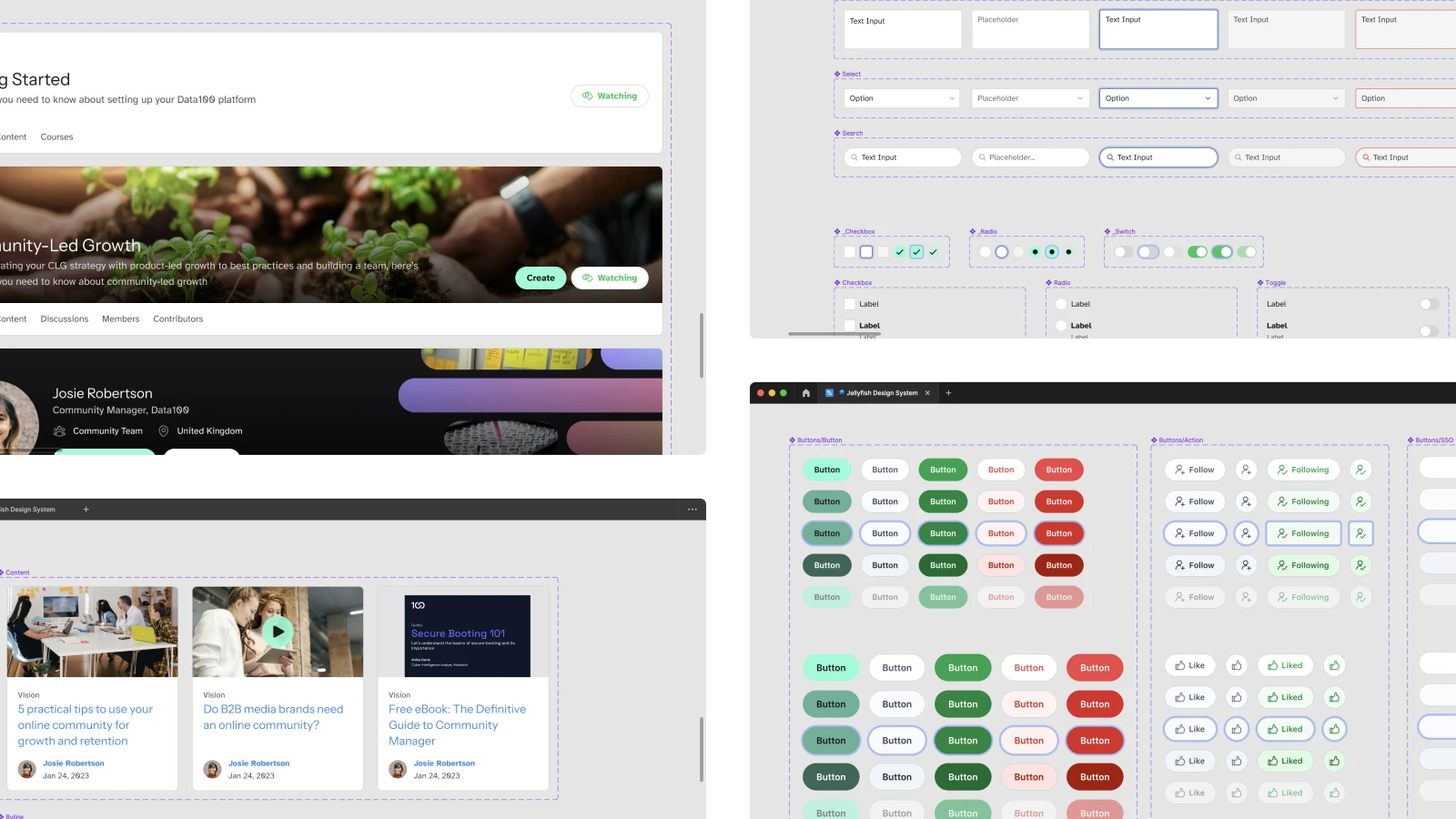
Design System
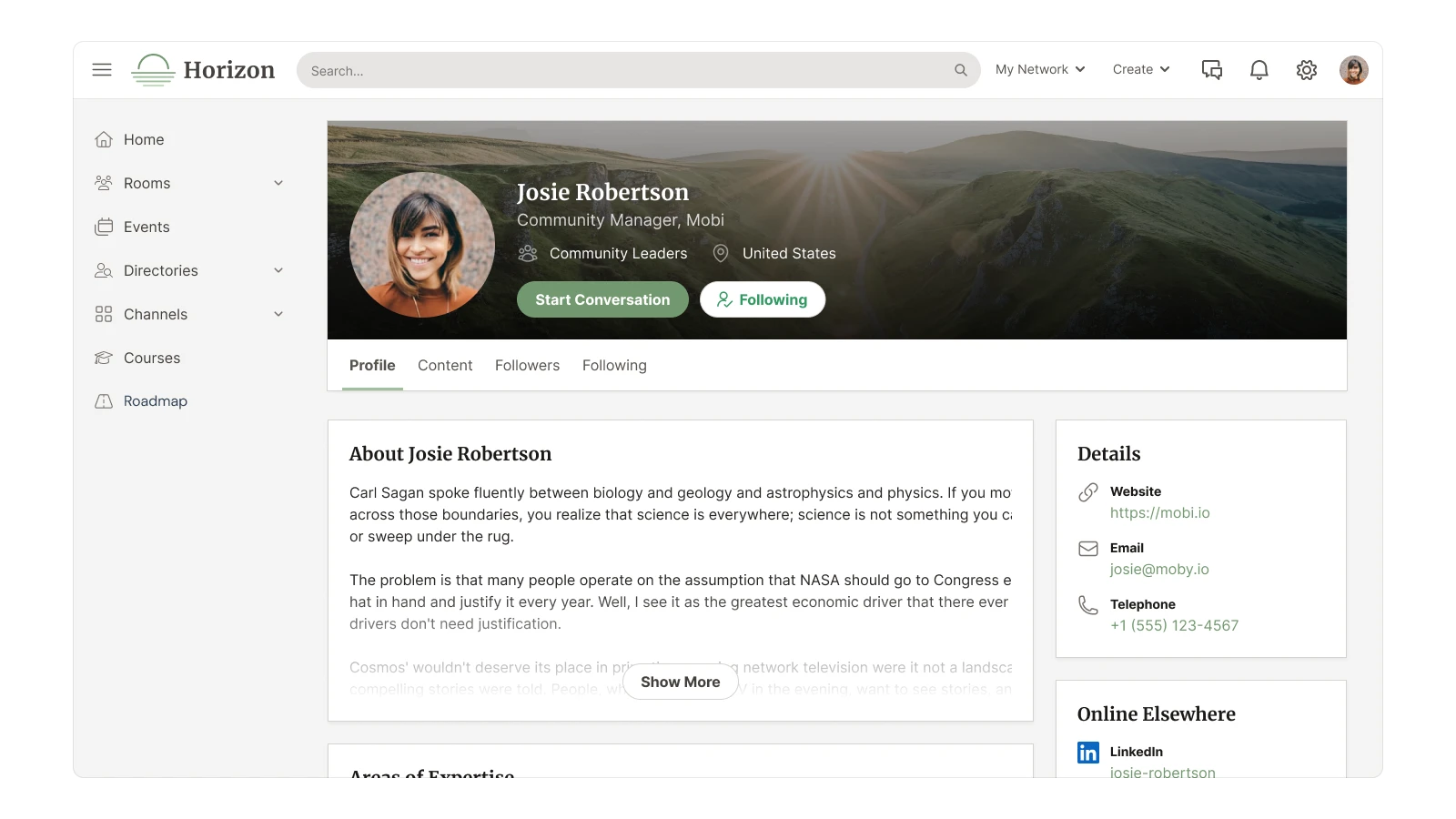
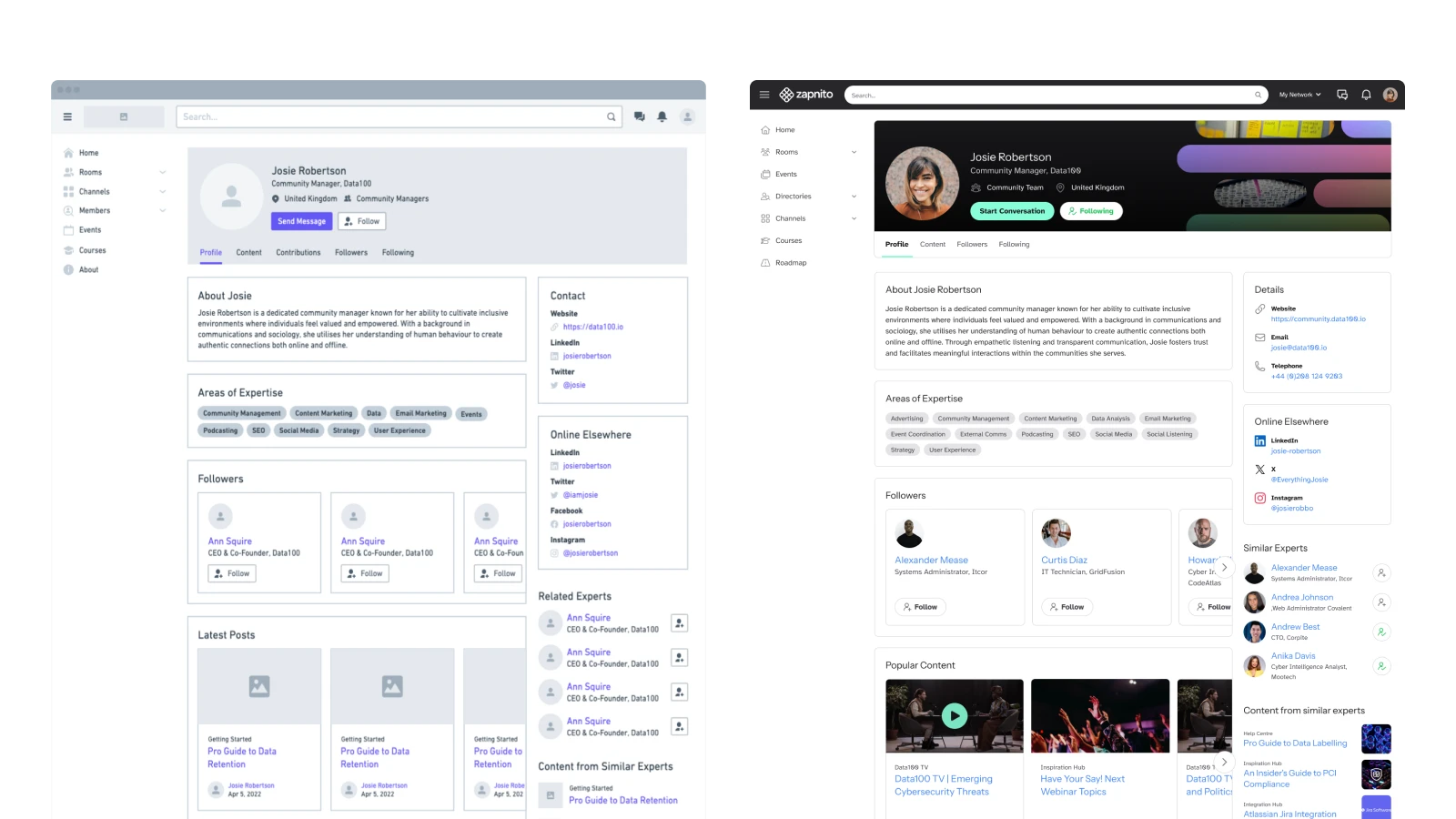
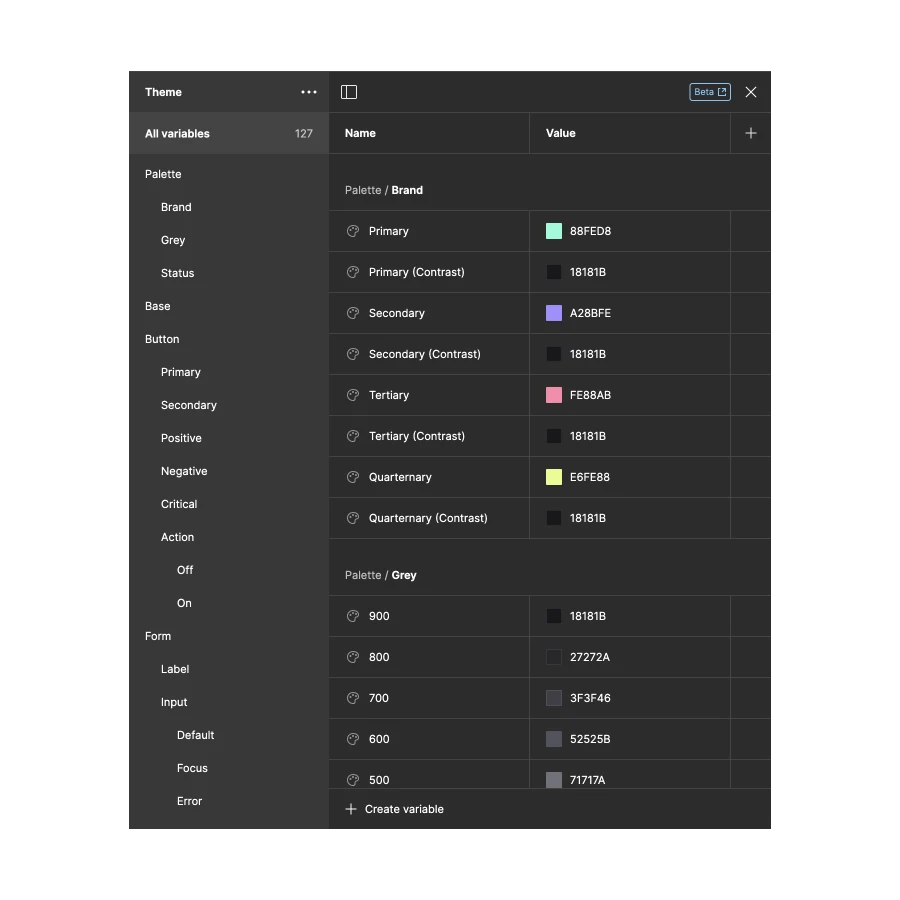
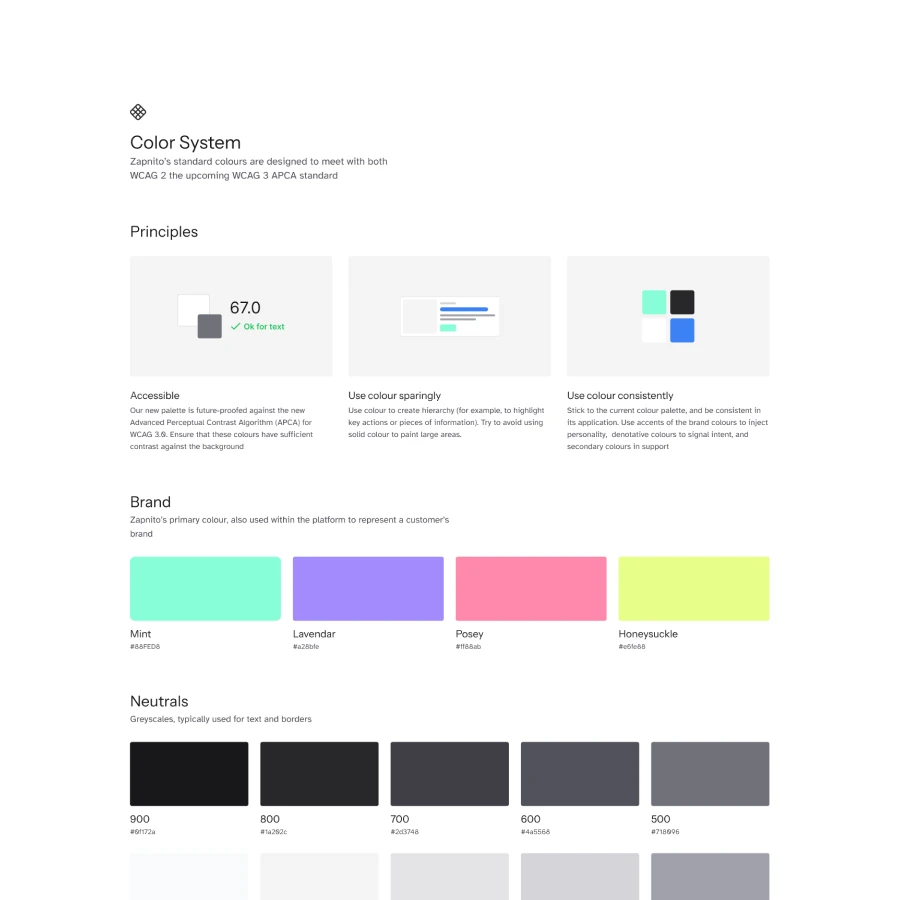
To ensure visual cohesion and meet customer branding requirements, a design system was created. Recognising the need for a flexible yet consistent visual language that could be customised according to each brand's unique identity, I utilised design tokens and a custom theme architecture built in Sass.
Design tokens enabled the definition of core design attributes, such as colours, typography, and spacing, in a way that could be easily adjusted according to the specific branding of each customer. The theme architecture allowed these tokens to be applied systematically across the platform, providing a consistent user experience while maintaining each customer's unique visual identity.



Custom Design
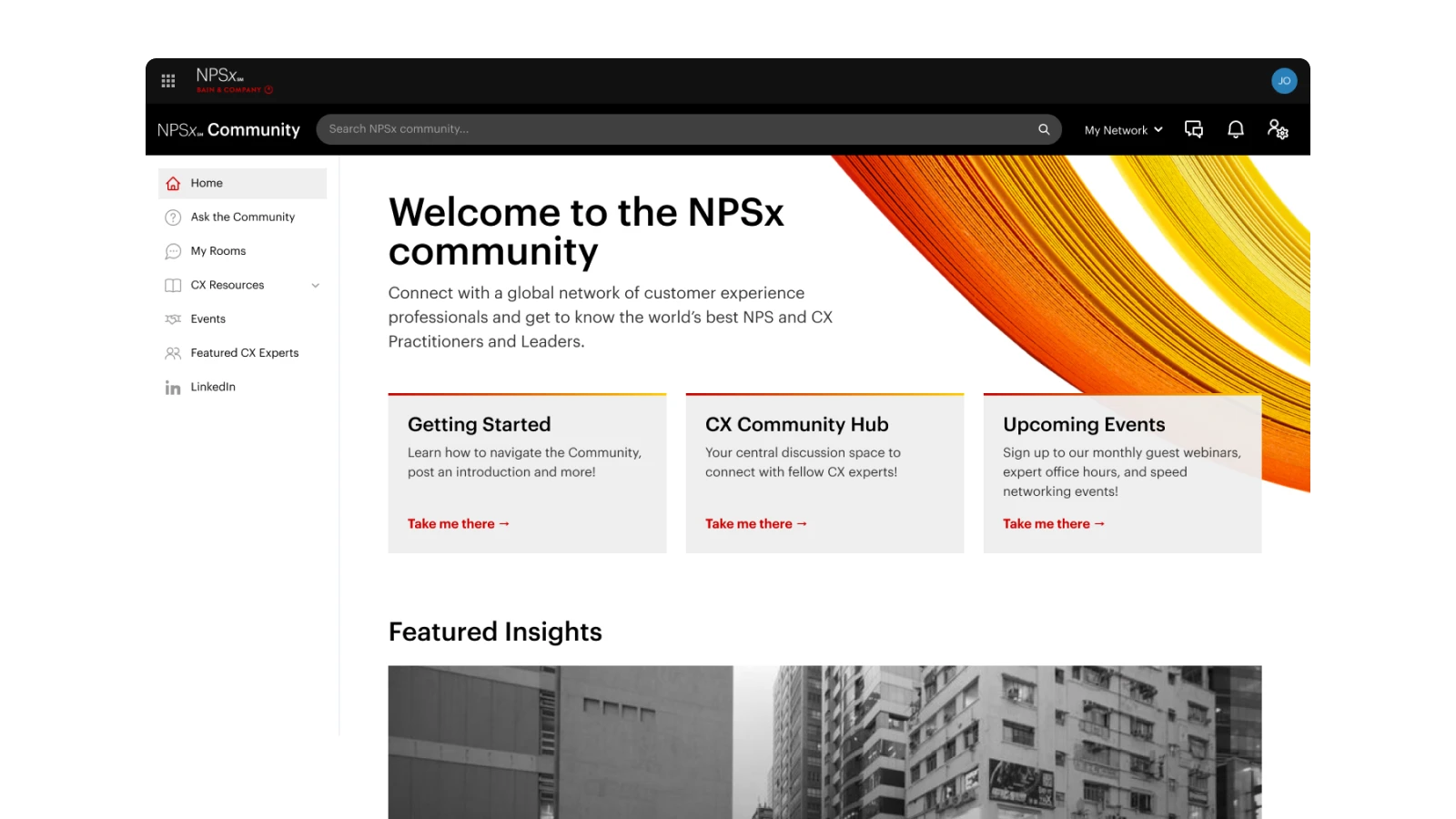
Zapnito also offered custom design services to its customers. I collaborated directly with customers to create bespoke solutions that complemented their communities. These varied widely depending on the specific needs of each customer. They ranged from custom page elements to fully designed landing pages and companion websites. Through this collaborative process, I was able to tailor our services to each customer, ensuring that each solution was perfectly suited to their unique needs and goals.




Accessibility
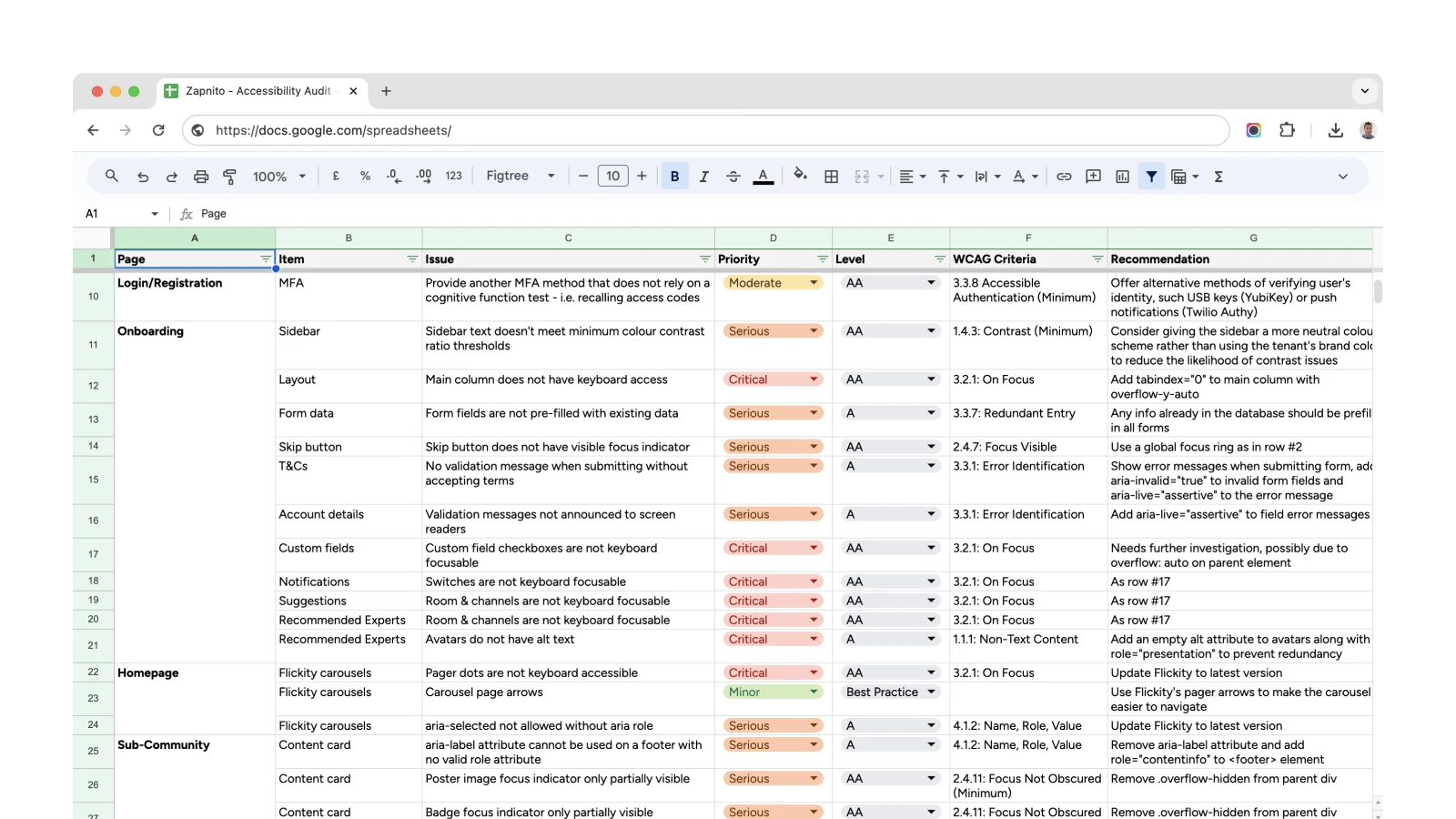
An integral part of my role at Zapnito was conducting quarterly accessibility audits. These audits were meticulously carried out to assess the usability of the platform for all users, particularly those with disabilities.
This involved a thorough examination of the platform, ensuring each area adhered to WCAG guidelines. Once the audits were completed, the findings were compiled into comprehensive reports. These reports were then shared with the product and engineering teams.
The feedback provided not only helped in identifying areas of improvement but also guided the teams in implementing changes to enhance accessibility across the product.

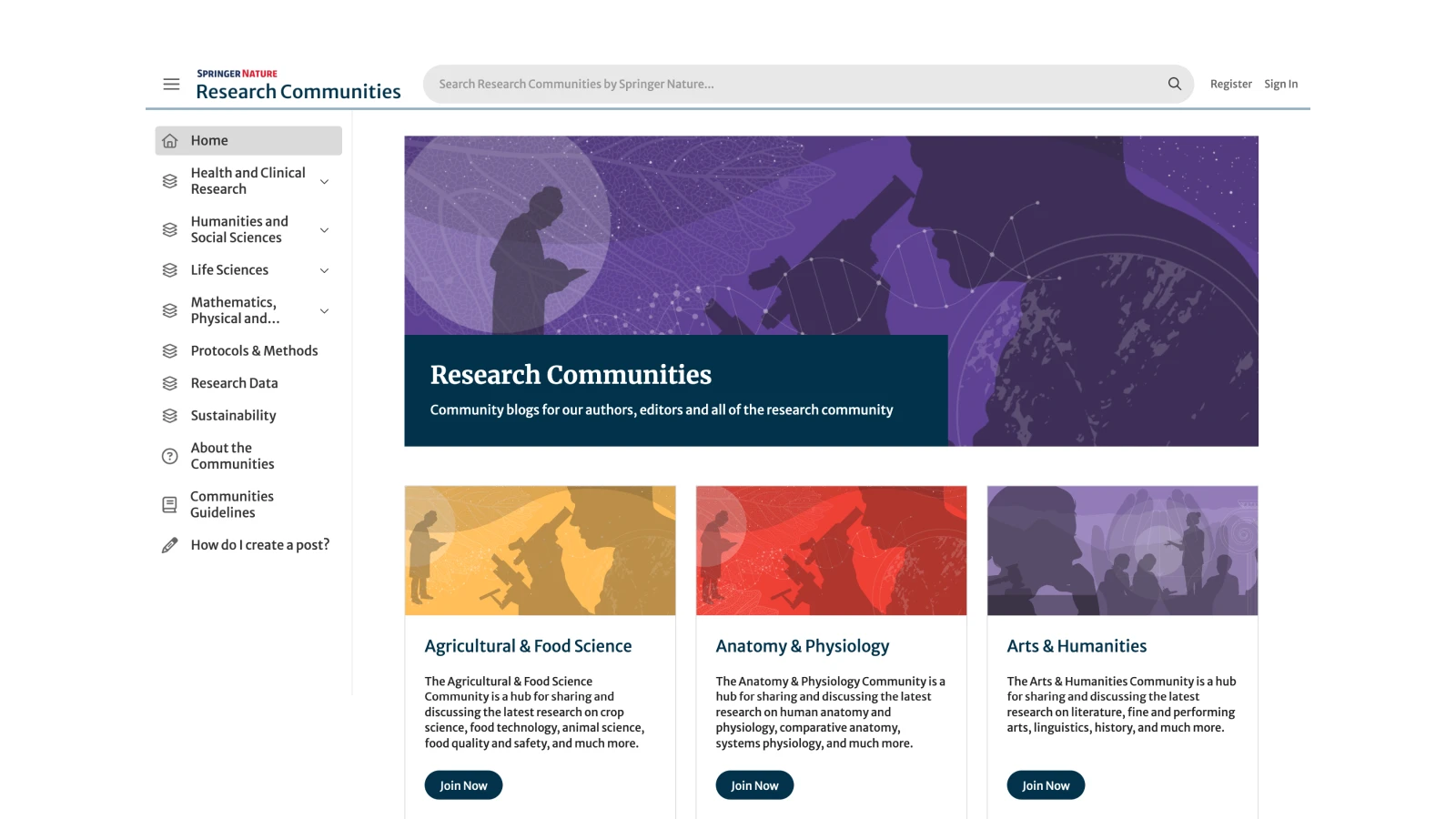
The site looks beautiful and is a great way of displaying content. The site can be customised a lot, especially if you work with their designer on options for the homepage. Images and videos in particular do really well. It's also very easy to use, so much so that we don't really provide any training for our journal authors, who write for the site, which saves us a great deal of time.
Ben JohnsonHead of Communities & EngagementSpringer Nature
The product has a great UI that the audience/customer finds really intuitive.
Ian BaldwinChief Digital OfficerXiem
The platform provides a visually appealing and user-friendly interface that our users find easy to navigate. Its high level of customisability allows us to tailor the branding and functionality of the community to our specific needs.
Charles Andrew RevkinSenior Digital Strategy ManagerUICC
First, the team at Zapnito are highly responsive, creative, and committed to our success. Next, the platform itself is easy to learn and manage as an administrator, and is easy for our content partners to contribute their expertise.
Katy ElderVP Business InnovationPoints of Light